CSS 배경
background-color: HTML 요소의 배경색을 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경1</title>
<style>
body { background-color: deepskyblue;}
div { background-color: white; width: 60%; padding: 20px;
border: 3px solid red;}
</style>
</head>
<body>
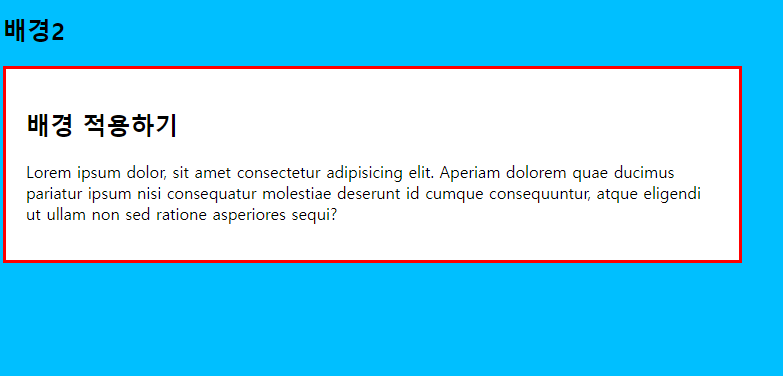
<h2>배경2</h2>
<div>
<h2>배경 적용하기</h2>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aperiam dolorem quae ducimus pariatur ipsum nisi consequatur molestiae deserunt id cumque consequuntur, atque eligendi ut ullam non sed ratione asperiores sequi?</p>
</div>
</body>
</html>
background-image
- HTML 요소의 배경으로 나타날 배경 이미지를 설정
- 배경 이미지는 기본 설정으로 반복되어 나타남
background-image: url(파일경로)
background-repeat: 배경 이미지를 수평이나 수직 방향으로 반복하도록 설정
(repeat-x, repeat-y, no-repeat)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css배경 2</title>
<style>
body {
background-image: url(./smile.png);
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>css배경 2</h2>
</body>
</html>
background-position
- 반복되지 않은 배경 이미지의 상대 위치를 설정
- %나 px를 사용하여 상대위치를 직접 설정할 수 있음
- 상대위치를 결정하는 기준은 왼쪽 상단
left top center top right top
left center center right center
left bottom center bottom right bottom
예)
background-position: center bottom
background-position: 가로위치값 세로위치값 =>background-position: 10% 100px;
background-attachment
- 위치가 설정된 배경 이미지를 원하는 위치에 고정시킬 수 있음
- 고정된 배경 이미지는 스크롤과 무관학게 화면 위치에서 이동되지 않음
- fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경3</title>
<style>
body {
background-image: url(./smile.png);
background-repeat: no-repeat;
background-position: right bottom;
background-attachment: fixed;
}
div {
width: 60%;
height: 300px;
border: 3px dotted deeppink;
padding : 10px;
margin-bottom: 20px;
background-image: url(./smile.png);
background-repeat: no-repeat;
}
.bg1 { background-position: center bottom; }
.bg2 { background-position: center; }
.bg3 { background-position: 2% 100px; }
</style>
</head>
<body>
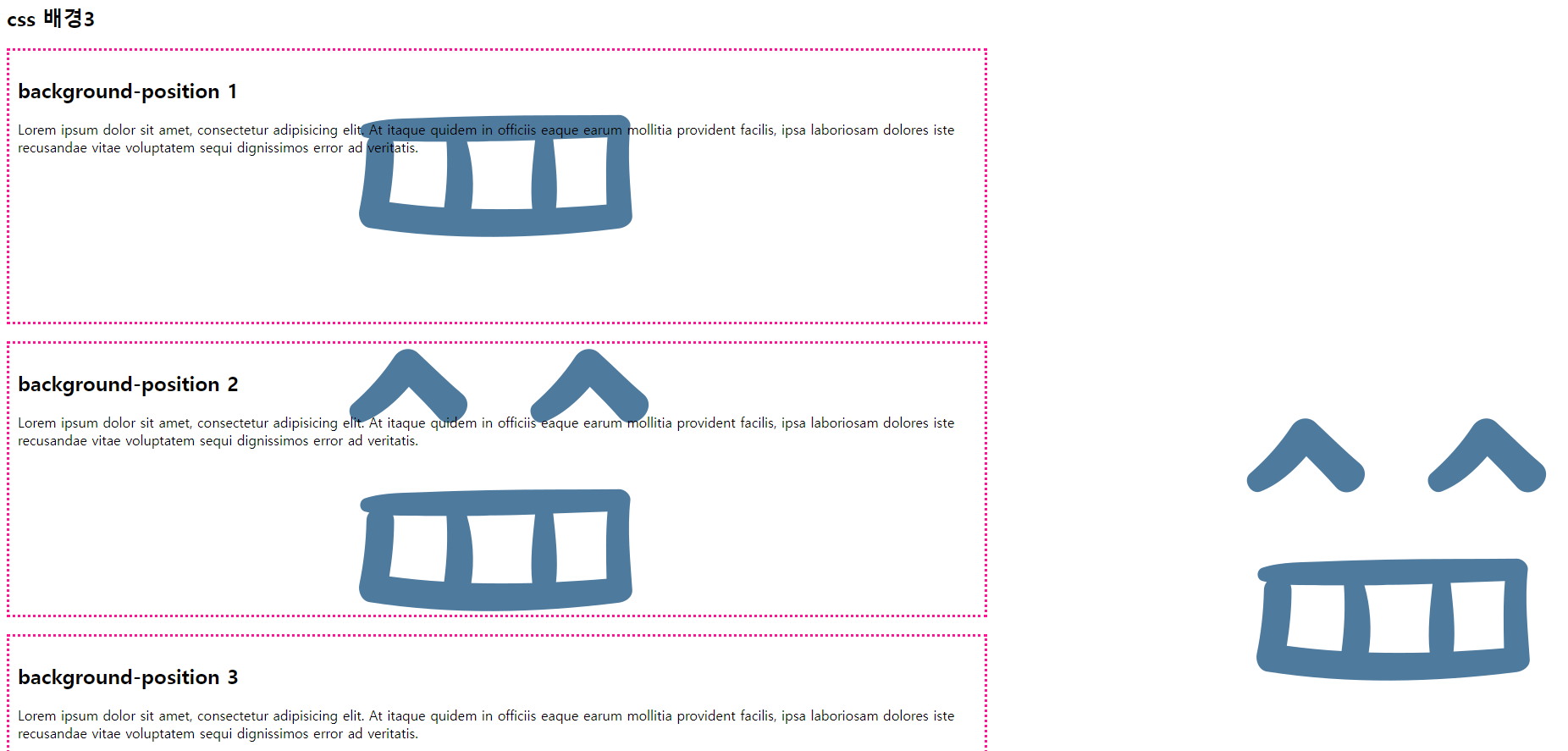
<h2>css 배경3</h2>
<div class="bg1">
<h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. At itaque quidem in officiis eaque earum mollitia provident facilis, ipsa laboriosam dolores iste recusandae vitae voluptatem sequi dignissimos error ad veritatis.</p>
</div>
<div class="bg2">
<h2>background-position 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. At itaque quidem in officiis eaque earum mollitia provident facilis, ipsa laboriosam dolores iste recusandae vitae voluptatem sequi dignissimos error ad veritatis.</p>
</div>
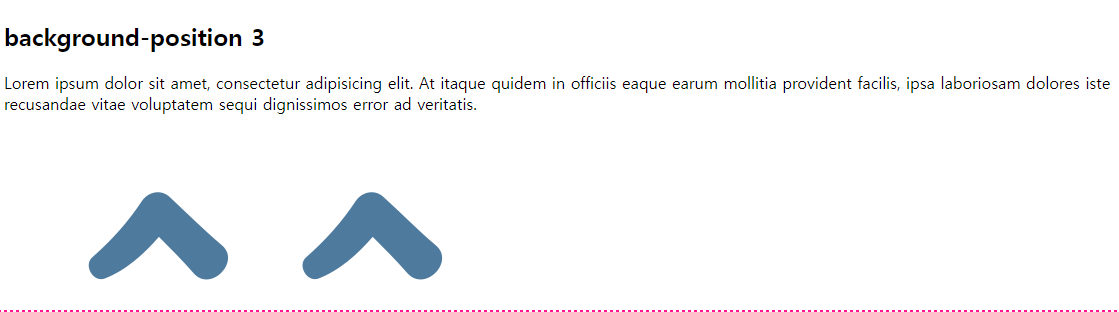
<div class="bg3">
<h2>background-position 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. At itaque quidem in officiis eaque earum mollitia provident facilis, ipsa laboriosam dolores iste recusandae vitae voluptatem sequi dignissimos error ad veritatis.</p>
</div>
</body>
</html>

background-size
- 반복되지 않은 배경 이미지 크기를 설정
- px, %, contain, cover
- contain
- 배경 이미지의 가로, 세로 모두 요소보다는 작다는 전제하에 설정
- 가로, 세로 비율은 유지
- 배경 이미지의 크기는 요소의 크기보다 항상 작거나 같음
- cover
- 배경 이미지의 가로, 세로, 길이 모두 요소보다는 크다는 전제하에 설정
- 가로, 세로 비율은 유지
- 배경 이미지의 크기는 요소의 크기보다 항상 크거나 같음
background: 배경 속성을 한꺼번에 적용
background 파일위치 반복여부 위치 사이즈 ...
배경이미지 https://pixabay.com/ko/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css배경 4</title>
<style>
div {
background-image: url(./smile.png);
background-repeat: no-repeat;
width: 150px;
height: 150px;
border: 2px solid red;
margin-bottom: 20px;
}
.background1 { background-size: 50px 100px;}
.background2 { background-size: 500px 500px; background-position: center;}
.background3 { background-size: contain;}
.background4 {
width: 100px;
height: 60px;
background-size: cover;
background-position: bottom center;
}
</style>
</head>
<body>
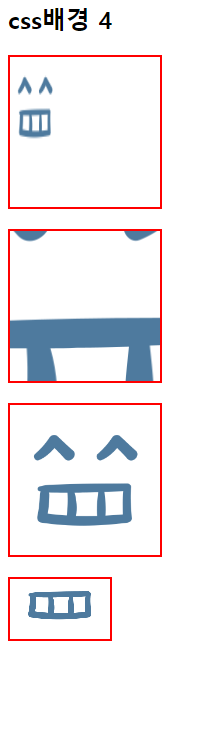
<h2>css배경 4</h2>
<div class="background1"></div>
<div class="background2"></div>
<div class="background3"></div>
<div class="background4"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css배경 5</title>
<style>
html {
background: url(./bridge.jpg) no-repeat fixed center/cover;
}
</style>
</head>
<body>
<h2>css배경 5</h2>
</body>
</html>
박스 모델(Box Model)
- 모든 HTML 요소는 박스 모양으로 구성
- 박스 모델은 HTML 요소를 내용, 안쪽여백, 테두리, 바깥여백으로 구분함
내용(content)
- 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
안쪽여백(padding)
- 내용과 테두리 사이의 간격 또는 여백
- padding-top, padding-right, padding-bottom, padding-left
- padding: 위 오른쪽 아래 왼쪽 순으로 설정
HTML
<div id='padding'> 안녕하세요 </div>
CSS
div#padding { padding: 20px 50px 30px 10px; }
위 20px, 오른쪽 50px, 아래 30px, 왼쪽 10px
div#padding { padding: 20px 50px 30px }
위 20px, 오른쪽 왼쪽 50px, 아래 30px
div#padding { padding: 20px 50px; }
위 아래 20px, 오른쪽 왼쪽 50px
div#padding { padding: 20px; }
위 아래 오른쪽 왼쪽 20px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>패딩</title>
<style>
div {
width: 200px;
height: auto;
background-color: deeppink;
margin: 20px;
color: white;
}
#padding1 {padding: 10px 30px 20px 40px;}
#padding2 {padding: 30px 20px 40px;}
#padding3 {padding: 30px 20px;}
</style>
</head>
<body>
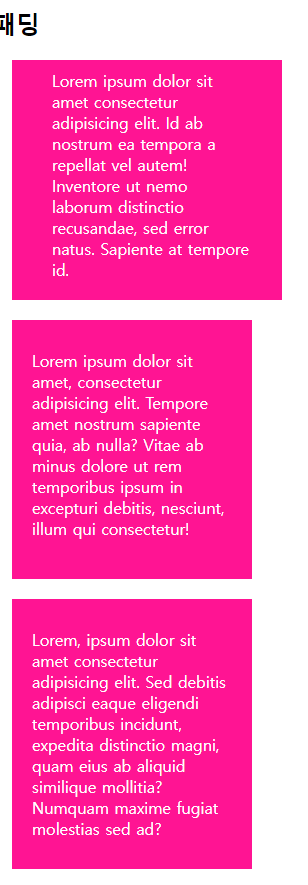
<h2>패딩</h2>
<div id="padding1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Id ab nostrum ea tempora a repellat vel autem! Inventore ut nemo laborum distinctio recusandae, sed error natus. Sapiente at tempore id.</div>
<div id="padding2">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempore amet nostrum sapiente quia, ab nulla? Vitae ab minus dolore ut rem temporibus ipsum in excepturi debitis, nesciunt, illum qui consectetur!</div>
<div id="padding3">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Sed debitis adipisci eaque eligendi temporibus incidunt, expedita distinctio magni, quam eius ab aliquid similique mollitia? Numquam maxime fugiat molestias sed ad?</div>
</body>
</html>
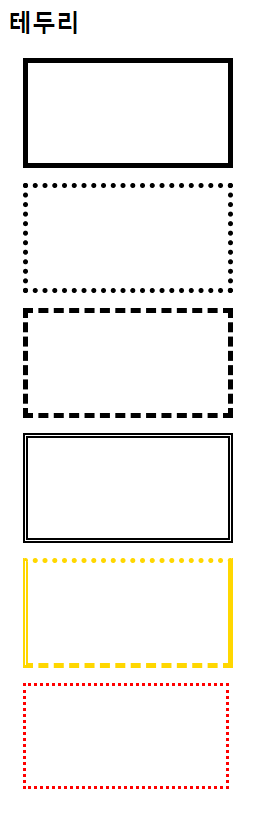
테두리(border)
- 내용(content)과 안쪽여백(padding) 주변을 감싸는 프레임
- border-style(테두리 모양), border-color(테두리 색상), border-width(테두리 두께)
-border로 한꺼번에 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테두리</title>
<style>
div {
width: 200px;
height: 100px;
margin: 15px;
border-width: 5px;
color: black;
border-style: solid;
}
#border1 { border-style: solid; }
#border2 { border-style: dotted; }
#border3 { border-style: dashed; }
#border4 { border-style: double; }
#border5 {
border-color: gold;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dashed;
border-left-style: double;
}
#border6 { border: 3px dotted red; }
</style>
</head>
<body>
<h2>테두리</h2>
<div id="border1"></div>
<div id="border2"></div>
<div id="border3"></div>
<div id="border4"></div>
<div id="border5"></div>
<div id="border6"></div>
</body>
</html>
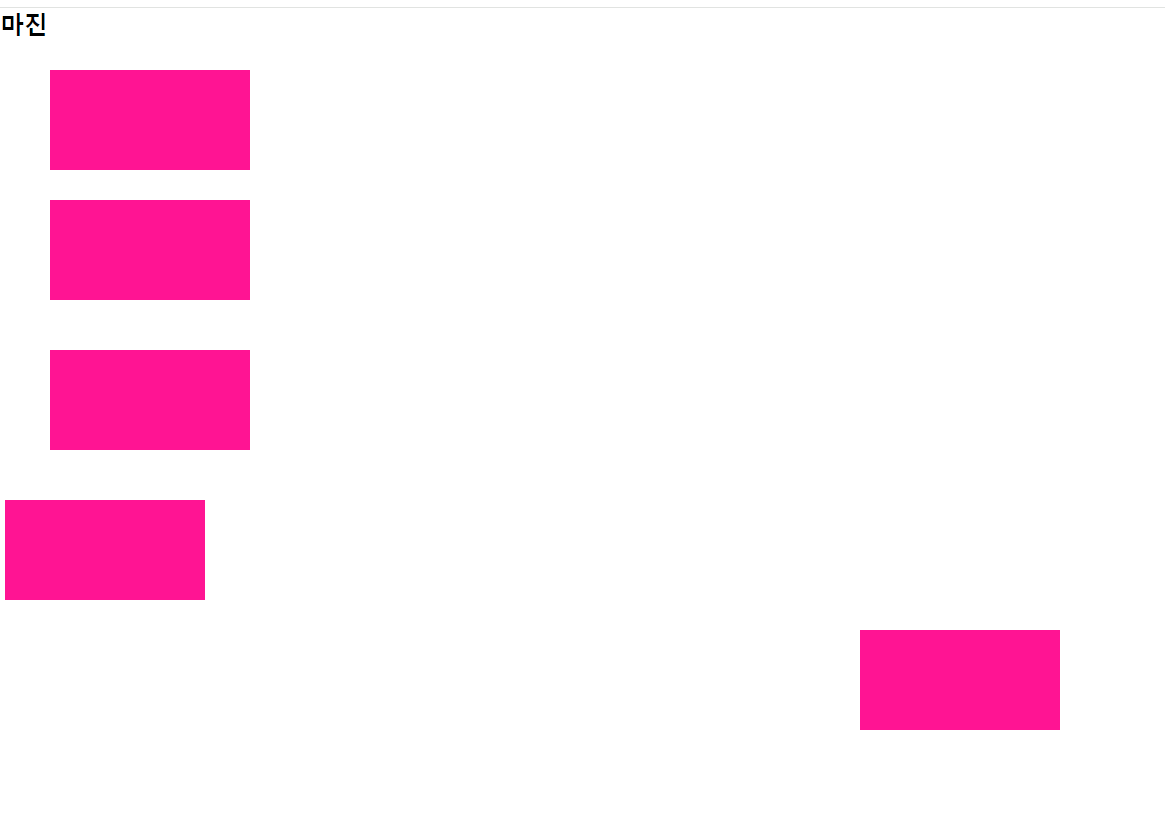
바깥여백(margin)
- 테두리(border)와 이웃하는 요소들 사이의 간격
- 마진은 눈에 보이지 않음
- 세로 겹침 현상이 일어남(세로로 나열된 두 박스의 간격은 두 마진의 합이 아니라 둘 중 큰 값을 선택하는 현상)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마진</title>
<style>
* { padding: 0; margin: 0;}
div {
width: 200px;
height: 100px;
background-color: deeppink;
}
#margin1 { margin: 30px 50px 30px 50px; }
#margin2 { margin: 30px 50px; }
#margin3 { margin: 50px; }
#margin4 { margin: 30px 5px 10px; }
#margin5 { margin: 30px auto; }
</style>
</head>
<body>
<h2>마진</h2>
<div id="margin1"></div>
<div id="margin2"></div>
<div id="margin3"></div>
<div id="margin4"></div>
<div id="margin5"></div>
</body>
</html>
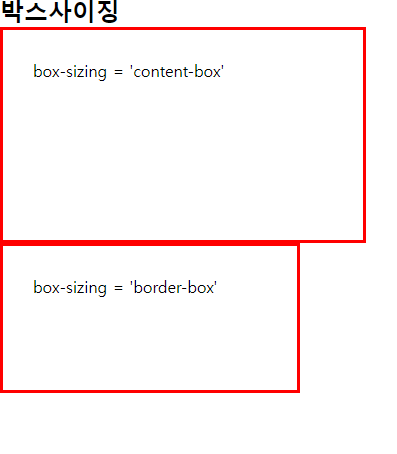
박스사이징(box-sizing)
- width, height는 padding, border 영역을 포함하지 않음
- 만약 width가 100%로 설정되는 경우 padding, border 속성을 추가하면 안됨
- box-sizing 속성값을 border-box로 설정하게 되면 width와 heigth값에 padding과 border를 포함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스사이징</title>
<style>
* { padding: 0; margin: 0;}
div{
width: 300px;
height: 150px;
padding: 30px;
border: 3px solid red;
}
#boxsizing1 { box-sizing: content-box; }
#boxsizing2 { box-sizing: border-box; }
</style>
</head>
<body>
<h2>박스사이징</h2>
<div id="boxsizing1">box-sizing = 'content-box'</div>
<div id="boxsizing2">box-sizing = 'border-box'</div>
</body>
</html>
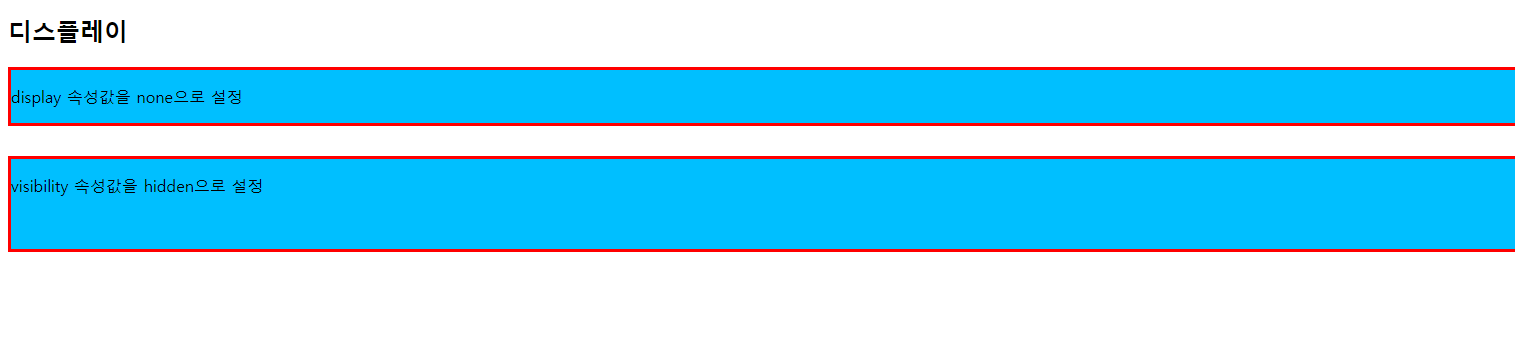
CSS 디스플레이
- 웹 페이지의 레이아웃을 결정하는 속성
- block, inline, inline-block, none, flex ..
visibility: hidden; <-> visibility: visible;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이</title>
<style>
div {
background-color: deepskyblue;
border: 3px solid red;
margin-bottom: 30px;
}
p#none { display: none; }
p#hidden { visibility: hidden; }
</style>
</head>
<body>
<h2>디스플레이</h2>
<div>
<p>display 속성값을 none으로 설정</p>
<p id="none">display 속성값을 none으로 설정</p>
</div>
<div>
<p>visibility 속성값을 hidden으로 설정</p>
<p id="hidden">visibility 속성값을 hidden으로 설정</p>
</div>
</body>
</html>
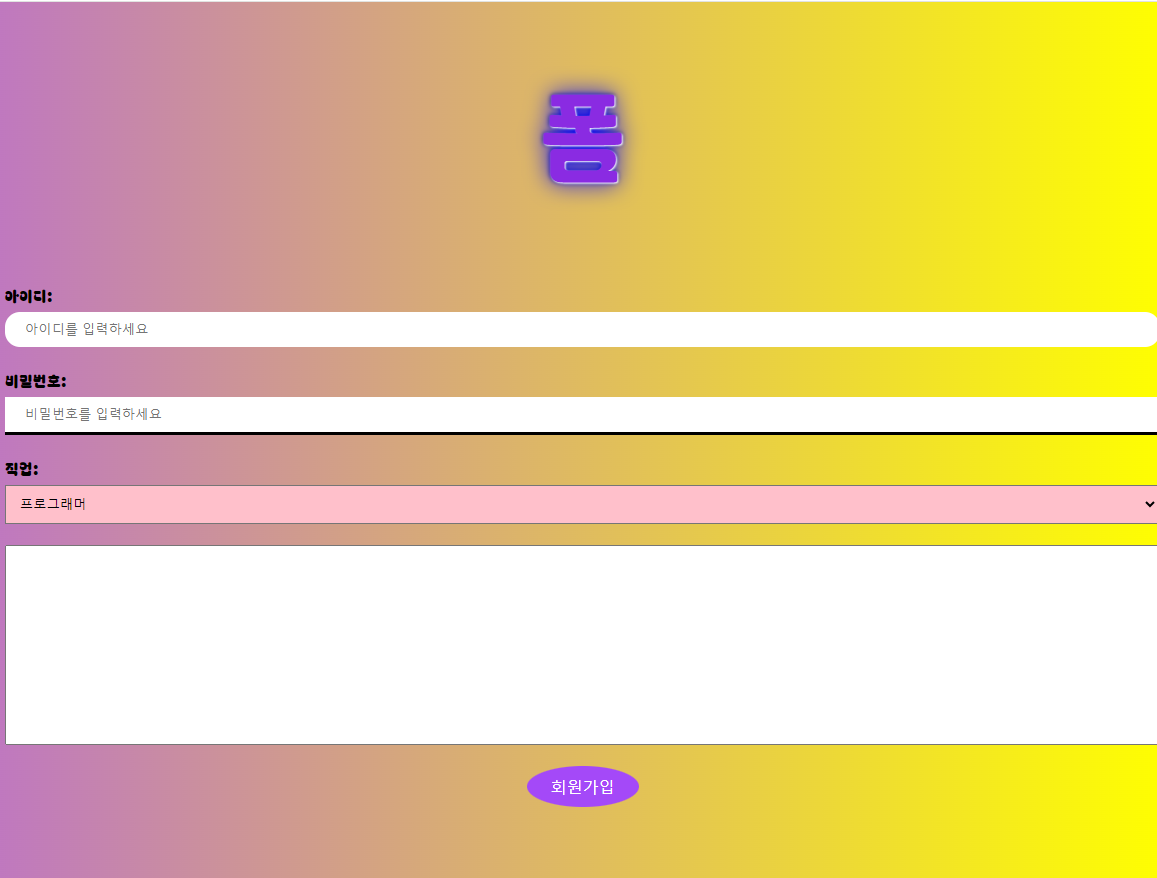
CSS 폼
- w3schools, mdn 참고
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'BagelFatOne-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_JAMO@1.0/BagelFatOne-Regular.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'TTLaundryGothicB';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/2403-2@1.0/TTLaundryGothicB.woff2') format('woff2');
font-weight: 700;
font-style: normal;
}
body {
background-image: linear-gradient(to right, hwb(300 47% 25%), yellow);
}
p {
font-family: 'BagelFatOne-Regular';
}
p.center {
text-align: center;
}
h2 {
color: blueviolet;
text-shadow: 1px 1px 2px white, 0 0 25px blue, 0 0 5px darkblue;
font-size: 100px;
font-family: 'TTLaundryGothicB';
text-align: center;
}
.btn {
background-color: hsl(271, 93%, 63%);
padding: 10px 24px;
border: none;
color:white;
text-align: center;
text-decoration: none;
display: inline-block;
font-size:16px;
border-radius: 50%;
transition: width 2s, height 4s;
transition-timing-function: ease-out;
cursor: pointer;
}
.btn:hover {
width: 200px;
height: 100px;
}
.input{
box-sizing: border-box;
width: 100%;
padding: 10px 20px;
margin: 5px 0;
}
input[type='text'] {
border-radius: 15px;
border: none;
}
input[type='text']:focus {
background-color: beige;
border: hsl(271, 93%, 63%);
}
input[type='password'] {
border: none;
background-color: white;
border-bottom: 3px solid black;
}
input[type='password']:focus {
border-bottom: 3px dotted deeppink;
}
select {
box-sizing: border-box;
width: 100%;
padding: 10px;
margin: 5px 0;
background-color: pink;
}
#content {
box-sizing: border-box;
width: 100%;
resize: none;
height: 200px;
font-size: 20px;
}
</style>
</head>
<body>
<h2>폼</h2>
<form action="#">
<p>아이디: <input type="text" id="userid" class="input" maxlength="20" placeholder="아이디를 입력하세요"></p>
<p>비밀번호: <input type="password" id="userpw" class="input" maxlength="20" placeholder="비밀번호를 입력하세요"></p>
<p>직업:
<select name="job" id="job">
<option value="프로그래머">프로그래머</option>
<option value="의사">의사</option>
<option value="법조인">법조인</option>
<option value="학생">학생</option>
<option value="유튜버">유튜버</option>
</select>
</p>
<p><textarea name="content" id="content"></textarea></p>
<p class="center"><button class="btn">회원가입</button></p>
</form>
</body>
</html>
CSS position
- 요소의 위치를 결정하는 방식을 설정
1. 정적 위치 지정방식
- static position (기본값)
- HTML 요소의 위치를 결정하는 기본적인 방식
- 단순히 웹 페이지의 흐름에 따라 차례대로 요소들이 위치를 결정하는 방식
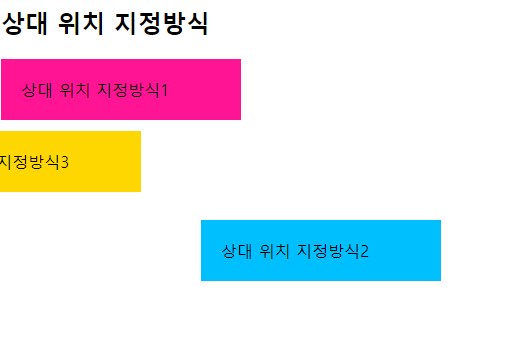
2. 상대 위치 지정방식
- relative position
- HTML 요소의 기본 위치(정적 위치 지정방식)를 기준으로 위치를 재설정하는 방식
- top, left, right, bottom 속성값을 사용하여 재설정함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상대 위치 지정방식</title>
<style>
div { width: 200px; padding: 20px; }
.relative1 { background-color: deeppink;}
.relative2 {
background-color: deepskyblue;
position: relative;
left: 200px;
top: 100px;
}
.relative3 {
background-color: gold;
position: relative;
right: 100px;
bottom: 50px;
}
</style>
</head>
<body>
<h2>상대 위치 지정방식</h2>
<div class="relative1">상대 위치 지정방식1</div>
<div class="relative2">상대 위치 지정방식2</div>
<div class="relative3">상대 위치 지정방식3</div>
</body>
</html>
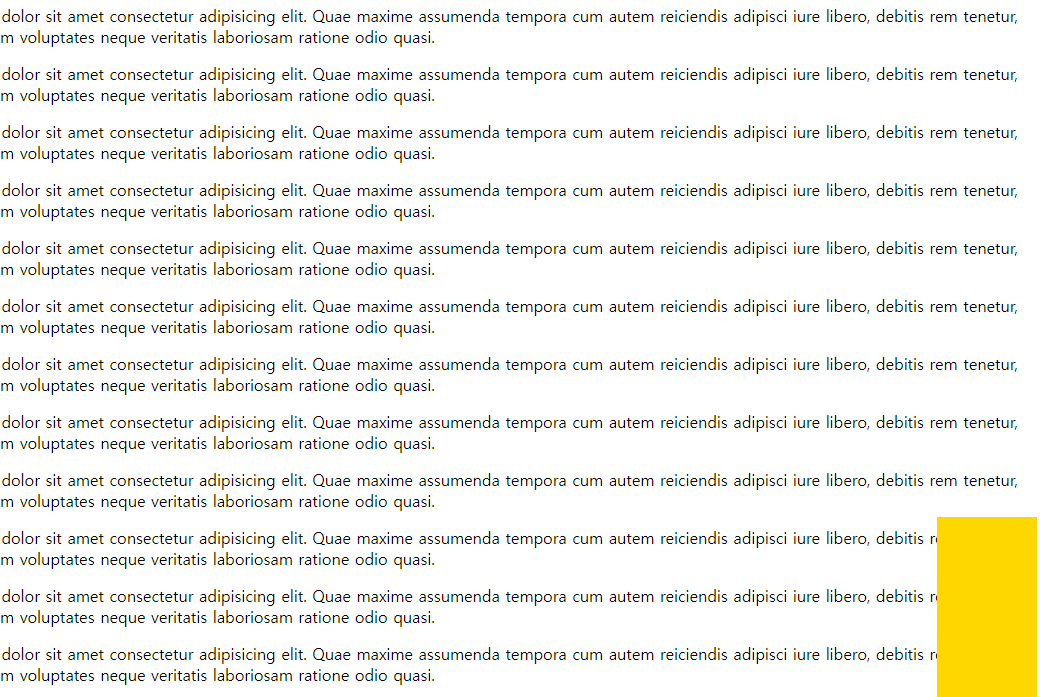
3. 고정 위치 지정방식
- fixed position
- 웹 페이지가 스크롤 되어도 고정위치로 지정된 요소는 항상 같은 곳에 위치
- 뷰포트를 기준으로 위치를 설정하는 방식
- top, left, right, bottom 속성값을 사용하여 재설정함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>고정 위치 지정방식</title>
<style>
#fx {
position: fixed;
width: 100px;
height: 200px;
background-color: gold;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<h2>고정 위치 지정방식</h2>
<div id="fx"></div>
<div id="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae maxime assumenda tempora cum autem reiciendis adipisci iure libero, debitis rem tenetur, aliquam, harum voluptates neque veritatis laboriosam ratione odio quasi.</p>
</div>
</body>
</html>
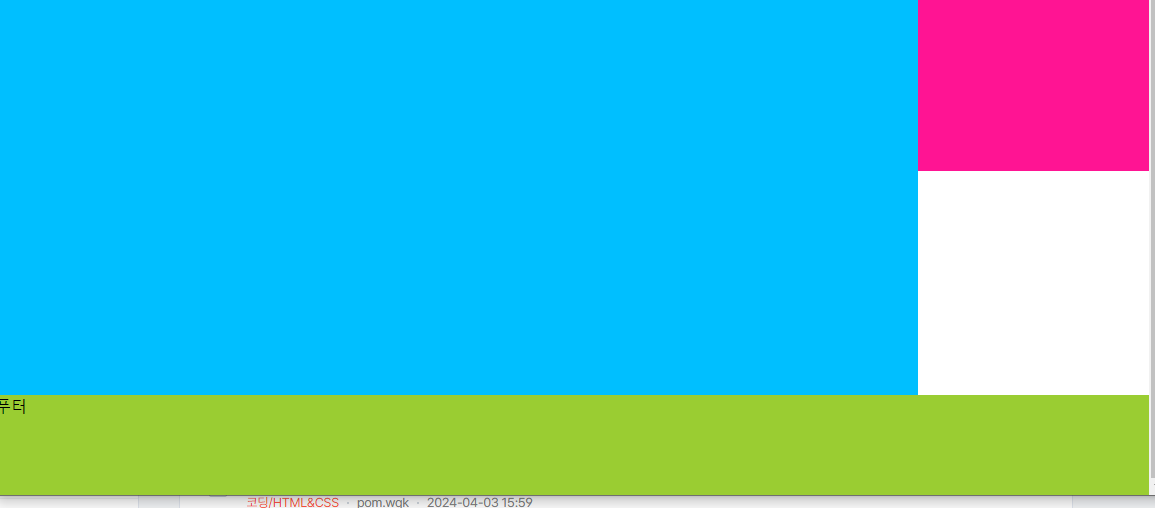
4. 부모태그를 이용한 고정 위치 지정방식
- sticky position
- fixed가 브라우저 화면의 절대 위치를 사용하는 반면 sticky는 부모 태그의 절대 위치값을 사용하는 방식
- 익스플로러에서는 작동하지 않음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스티키 지정방식</title>
<style>
html, body { margin: 0; padding: 0; }
.header { height: 80px; background-color: gold;}
.container {
display: flex;
flex-flow: row nowrap;
}
.content {
width: 80%;
height: 800px;
background-color: deepskyblue;
}
.sidebar {
position: sticky;
top: 30px;
width: 20%;
background-color: deeppink;
height: 400px;
}
.footer{
background-color: yellowgreen;
height: 100px;
}
</style>
</head>
<body>
<h2>스티키 지정방식</h2>
<header class="header">헤더</header>
<main class="container">
<section class="content">메인 컨텐트</section>
<aside class="sidebar">Sticky 적용하기</aside>
</main>
<footer class="footer">푸터</footer>
</body>
</html>

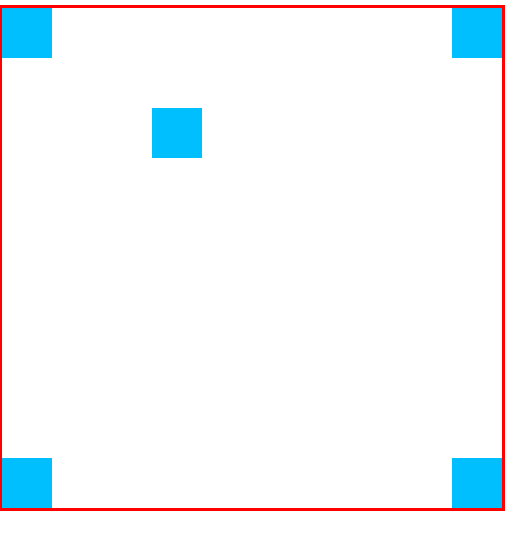
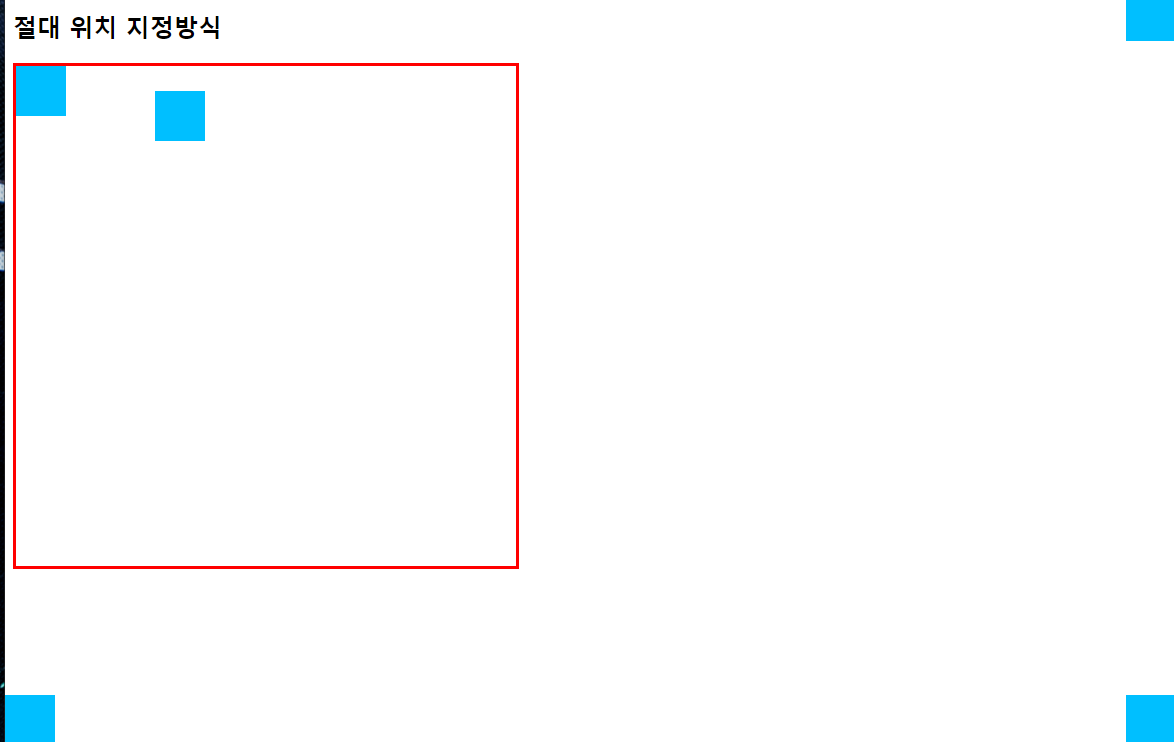
5. 절대 위치 지정방식
- absolute position
- 뷰포트를 기준으로 위치를 설정하는 방식
- 조상요소를 기준으로 위치를 설정할 수 있음
- 조상요소를 가지지 않으면 body 요소를 기준으로 위치를 설정
- 조상요소를 기준으로 위치를 설정하려면 조상요소가 반드시 정적 위치 지정방식이 아니어야 함
- top, left, right, bottom 속성값을 사용하여 설정함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>절대 위치 지정방식</title>
<style>
#wrap {
width: 500px;
height: 500px;
border: 3px solid red;
position: relative;
}
.box {
position: absolute;
width: 50px;
height: 50px;
background-color: deepskyblue;
}
#ab1 { top: 0; right: 0; }
#ab2 { bottom: 0; left: 0; }
#ab3 { bottom: 0; right: 0; }
#ab4 { top: 100px; left: 150px;}
</style>
</head>
<body>
<h2>절대 위치 지정방식</h2>
<div id="wrap">
<div class="box" id="ab1"></div>
<div class="box" id="ab2"></div>
<div class="box" id="ab3"></div>
<div class="box" id="ab4"></div>
<div class="box" id="ab5"></div>
</div>
</body>
</html>