/*
//동기식
function func1(){
for(let i=0; i<1000000000; i++);
return 10;
}
function func2(){
return func1() + 10;
}
function func3(){
return func2() + 10;
}
console.log('프로그램이 시작됩니다');
const result = func3();
console.log(result);
*/
/*
//비동기식
function timeout() {
console.log('1번문장 실행!');
setTimeout(() => {
console.log('2번문장 실행!');
}, 3000);
console.log('3번문장 실행!');
}
timeout();
*/
/*
문제
주어진 초가 지나면 callback 함수를 호출하는 함수를 작성해보자
(단, 주어진 초가 0보다 작으면 에러를 발생! callback 함수가 없으면 에러를 발생함!)
* 작성할 함수
function run(callback, seconds){
}
* 에러를 발생하는 문장
throw new Error(메시지);
*/
function run(callback, seconds){
if(!callback){
throw new Error('callback 함수가 없습니다!');
}
if(!seconds || seconds < 0){
throw new Error('초는 항상 0보다 커야합니다!');
}
setTimeout(callback, seconds);
}
// run(() => {
// console.log('타이머 완료!');
// }, 3000);
try{
run(() => {
console.log('타이머 완료!');
}, -3000);
}catch(error){
console.log(error);
console.log('에러발생 후 정상적인 종료!');
}



getUserInfo(userId, (user) => {
getPost(user.id, (posts) => {
displayPosts(posts);
}, (error) => {
handleError(error);
});
}, (error) => {
handleError(error);
})
getUserInfo(userId)
.then((user) => {
return getPosts(user.id);
})
.then((posts) => {
displayPosts(posts);
})
.catch((error) => {
handleError(error);
})
프로미스(Promise)
- 비동기(특정작업이 완료될 때까지 기다리지 않고 다른 작업을 수행할 수 있음) 작업을 다루는 객체
프로미스의 상태
- 대기: 비동기 작업이 아직 수행되지 않은 상태
- 이행: 비동기 작업이 성공적으로 완료된 상태. resolve() 호출
- 거부: 비동기 작업이 실패한 상태. reject() 호출
const myPromise = new Promise((resolve, reject) => {
// 비동기 작업 수행
// 작업이 성공하면 resolve() 호출
// 작업이 실패하면 reject() 호출
});
myPromise
.then((result) => {
// 성공했을 때의 처리
})
.catch((error) => {
// 실패했을 때의 처리
});
function run(seconds){
return new Promise((resolve, reject) => {
if(!seconds || seconds < 0){
reject(new Error('초는 항상 0보다 커야함!'));
}
setTimeout(resolve, seconds);
});
}
run(3000)
.then(() => console.log('타이머 완료!'))
.catch(console.error)
.finally(() => console.log('프로그램 종료!'));
function fetchEgg(chicken){
return Promise.resolve(`${chicken} => 🥚`);
}
function fryEgg(egg) {
return Promise.resolve(`${egg} => 🍳`);
}
function getChicken() {
// return Promise.resolve(`🐓 => 🍗` );
return Promise.reject(new Error('치킨을 만들 수 없음'));
}
getChicken()
.then(fetchEgg)
.then(fryEgg)
.catch(() => '🐔')
.then(console.log);
function getBanana(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍌');
}, 1000);
});
}
function getApple() {
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍎');
}, 1000);
});
}
function getOrange() {
return Promise.reject(new Error('오렌지 없음!'));
}
getBanana()
.then((banana) => getApple().then((apple) => [banana, apple]))
.then(console.log);
// Promise.all: 병렬적으로 한번에 Promise들을 실행
Promise.all([getBanana(), getApple()])
.then((fruits) => console.log('all', fruits));
// Promise.race: 주어진 Promise중에 제일 빨리 수행된 것이 실행
Promise.race([getBanana(), getApple()])
.then((fruit) => console.log('race', fruit));
// Promise.all은 하나의 프로미스라도 실패하면 전체를 에러로 처리함
Promise.all([getBanana(), getApple(), getOrange()])
.then((fruits) => console.log('all', fruits))
.catch(console.log);
// Promise.allSettled : 여러 프로미스를 병렬적으로 처리하되, 하나의 프로미스가 실패해도 무조건 이행
Promise.allSettled([getBanana(), getApple(), getOrange()])
.then((fruits) => console.log('all', fruits));

async / await
- 자바스크립트에서 비동기 코드를 더 쉽게 코드하고 관리할 수 있는 기능
- 비동기 작업이 순차적으로 실행되는 것처럼 코드를 작성할 수 있음
- async 함수는 항상 Promise를 반환하며, await 키워드는 async 함수 내에서만 사용
function getBanana(){
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍌');
}, 1000);
});
}
function getApple() {
return new Promise((resolve) => {
setTimeout(() => {
resolve('🍎');
}, 1000);
});
}
function getOrange() {
return Promise.reject(new Error('오렌지 없음!'));
}
// getBanana()
// .then((banana) => getApple().then((apple) => [banana, apple]))
// .then(console.log);
async function fetchFruits() {
const banana = await getBanana();
const apple = await getApple();
return [banana, apple];
}
fetchFruits().then((fruits) => console.log(fruits));
문제.
3_promise-egg.js와 결과가 동일하게 작동하는 async 함수를 작성해보자.
function fetchEgg(chicken){
return Promise.resolve(`${chicken} => 🥚`);
}
function fryEgg(egg) {
return Promise.resolve(`${egg} => 🍳`);
}
function getChicken() {
return Promise.resolve(`🐓 => 🍗` );
// return Promise.reject(new Error('치킨을 만들 수 없음'));
}
async function makeFriedEgg(){
try {
chicken = await getChicken();
}catch{
chicken = '🐔';
}
const egg = await fetchEgg(chicken);
return fryEgg(egg);
}
makeFriedEgg().then(console.log);
JSON(JavaScript Object Notation)
서버와 클라이언트 간의 HTTP 통신을 위한 포맷
stringify(): 자바스크립트의 객체를 JSON형태로 변환
parse(): JSON형태를 자바스크립트 객체로 변환
fetch()
- 네트워크를 통해 리소스를 가져오기 위해 사용되는 자바스크립트 API
- 주로 웹 애플리케이션에서 서버와 데이터를 주고 받을 때 사용
- Promise를 반환
fetch(접속할 주소)
.then(response => {
// 응답 데이터를 처리
return response.json(); // json 형식의 데이터를 반환
})
.then(data => {
// 처리된 데이터를 사용
})
.catch(error => {
// 에러 처리
})
const Rucy = {
name: '루시',
age: 14,
eat: () => {
console.log('먹습니다!');
}
}
console.log(Rucy);
const json = JSON.stringify(Rucy);
console.log(json);
const obj = JSON.parse(json);
console.log(obj);
console.log('로딩중 ...');
console.clear();
// 개발시 콘솔 사용법
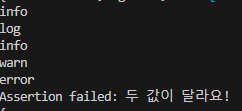
console.log('log'); // 개발
console.info('info'); // 정보
console.log('warn'); // 경고
console.log('error'); // 에러
// assert(조건을 만족하지 않으면 에러 메세지를 출력)
console.assert(2 === 2, '두 값이 달라요!'); // 값이 출력되지 않음
console.assert(2 === 3, '두 값이 달라요!'); // 값이 출력됨
// 객체 출력
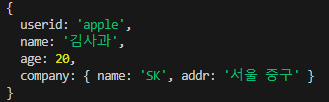
const user = {userid: 'apple', name:'김사과', age: 20, company:{name: 'SK', addr: '서울 중구'}};
console.log(user);
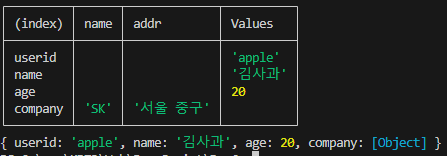
console.table(user);
console.dir(user, {showHidden:true, depth:0, color: true});
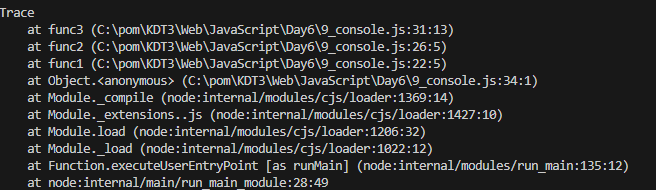
//trace 사용
function func1(){
func2();
}
function func2(){
func3();
}
function func3(){
console.log('func3() 실행!');
console.trace();
}
func1();



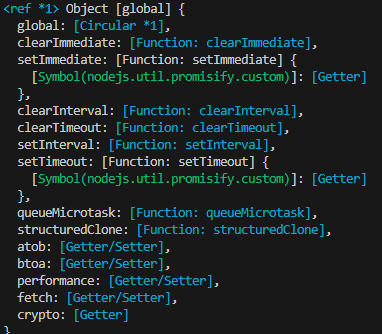
function hello() {
console.log(this); // global
console.log(this == global);
}
hello();
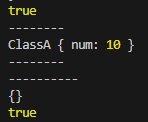
class ClassA {
constructor(num){
this.num = num;
}
classAMethod(){
console.log('--------');
console.log(this);
console.log('--------');
}
}
const classA = new ClassA(10);
classA.classAMethod();
console.log('----------');
console.log(this);
console.log(this == module.exports);

let count = 0;
function increase() {
count++;
}
function getCount(){
return count;
}
module.exports.getCount = getCount;
module.exports.increase = increase;const counter = require('./counter1');
counter.increase();
counter.increase();
counter.increase();
console.log(counter.getCount());
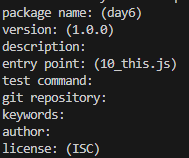
npm
- https://www.npmjs.com/
- npm init으로 package.json 파일 생성
import 사용법
package.json을 생성하고 "type": "module"을 추가


let count = 0;
export function increase() {
count++;
}
export function getCount(){
return count;
}import { increase, getCount } from "./counter2.js";
increase();
increase();
increase();
console.log(getCount());
import * as counter from './counter2.js';
counter.increase();
counter.increase();
counter.increase();
console.log(counter.getCount());
const path = require('path');
// Windows: C:\pom\KDT3\Web\JavaScript\Day6
// POSIX(Unix, Linux, Mac): user/temp/Day6
console.log(__dirname); // 현재 디렉토리
console.log(__filename); // 현재 파일
console.log(path.sep);
console.log(path.delimiter);
console.log(path.basename(__filename)); // 파일 이름만 추출
console.log(path.basename(__filename, '.js')); // 확장자 제외
console.log(path.dirname(__filename)); // 디렉토리만 추출
console.log(path.extname(__filename)); // 파일의 확장자만 추출
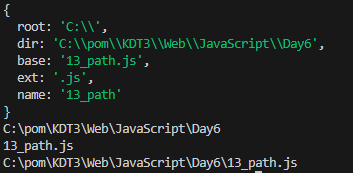
const parsed = path.parse(__filename);
console.log(parsed);
console.log(parsed.dir);
console.log(parsed.base);
const str = path.format(parsed);
console.log(str);
console.log('isAbsolute: ', path.isAbsolute(__dirname));
console.log('isAbsolute: ', path.isAbsolute('../Day6/'));


const fs = require('fs');
// 동기식: 에러처리를 꼭 해야함
// try {
// fs.renameSync('./test.txt', './new_test.txt');
// }catch(e){
// console.error(e);
// }
// console.log('정상적인 종료!!');
// 비동기식: 별도의 에러처리가 필요하지 않음
// fs.rename('./new_test.txt', './test.txt', (error) => {
// console.error(error);
// });
fs.promises
.rename('./test.txt', './new_test.txt')
.then(() => console.log('완료!!!'))
.catch(console.error);
console.log('정상적인 종료!!');
const fs = require('fs').promises;
// 파일 읽기
fs.readFile('./new_test.txt', 'utf-8')
.then((data) => console.log(data))
.catch(console.error);
// 파일 출력
fs.writeFile('./write.txt', 'Hello Node.js! 파일 출력입니다!')
.catch(console.error);
// 파일 추가 출력
fs.appendFile('./write.txt', '\r\n추가로 글을 입력합니다!')
.catch(console.error);
// 파일복사
fs.copyFile('./new_test.txt', './test.txt')
.catch(console.error);
// 디렉토리 생성
fs.mkdir('sub')
.catch(console.error);
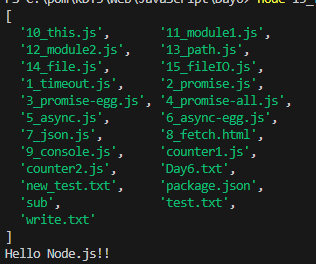
// 디렉토리 읽기
fs.readdir('./')
.then(console.log)
.catch(console.error);
'코딩 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트, 7일차 (0) | 2024.04.24 |
|---|---|
| 자바스크립트_혼자서_공부하기 part 1 (0) | 2024.04.24 |
| 자바스크립트, 5일차 (0) | 2024.04.19 |
| 자바스크립트, 4일차 (1) | 2024.04.18 |
| 자바스크립트, 3일차 (0) | 2024.04.17 |


